v-bind 是拿來更新 HTML 上面的屬性來使用,直接看範例:

<div id="app">
<a href="link">Google Link</a>
</div>
<script>
var app = new Vue({
el: '#app',
data: {
link: 'google.com'
}
})
</script>
在沒有學習之前先自己摸索,我的想法是把 link 直接加上 {{ link }} 在href 中,可是這樣是沒有效果的,我們可以看一下畫面:

<div id="app">
<a href="{{ link }}">Google Link</a>
</div>
<script>
var app = new Vue({
el: '#app',
data: {
link: 'google.com'
}
})
</script>
所以這邊要用到的語法叫 v-bind ,這邊我們把它加上去看看效果會怎麼樣:

<div id="app">
<a v-bind:href="{{ link }}">Google Link</a>
</div>
<script>
var app = new Vue({
el: '#app',
data: {
link: 'google.com'
}
})
</script>
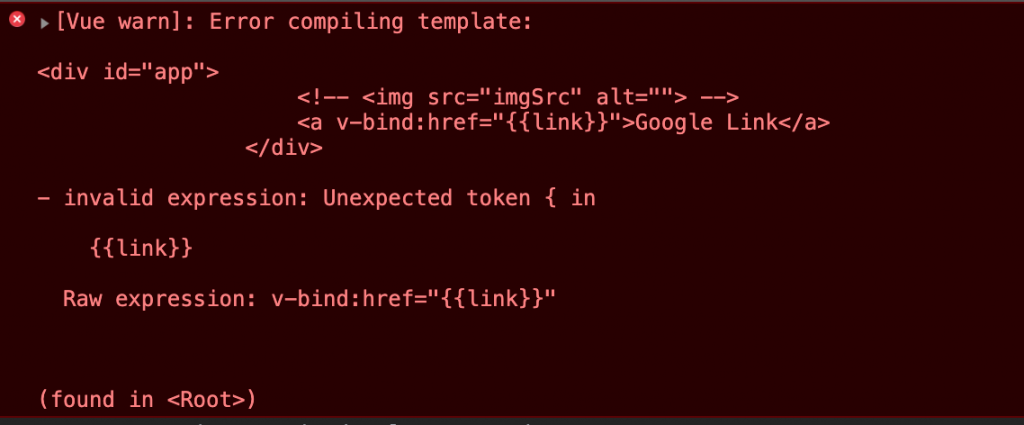
咦?怎麼還會錯勒,阿~~~原來是因為要把 {{}} 給拿掉呀!
我們把 {{}} , 拿掉看看畫面會怎麼樣!

<div id="app">
<a v-bind:href="link">Google Link</a>
</div>
<script>
var app = new Vue({
el: '#app',
data: {
link: 'google.com'
}
})
</script>
這邊就可以成功的把網址放到 href 當中了!!!
那再來想想還有什麼會添加屬性上 HTML 呢?
這邊我想到的有 class、img scr、data-*,那這邊用同樣的觀念用 class 試著把 Googl Link 的文字顏色及底線都給改變一下:

<div id="app">
<a v-bind:href="link" v-bind:class="className">Google Link</a>
</div>
<style>
.style {
color: burlywood;
text-decoration: none;
}
</style>
<script>
var app = new Vue({
el: '#app',
data: {
link: 'google.com',
className: 'style'
}
})
</script>
這樣就成功的學改到它樣式了!!!
